일반적으로 많이 사용하고 있는 블로그로는 네이버와 티스토리 두가지를 들수가 있으며 네이버 블로그의 경우에는 다양한 스킨을 그냥 적용해 볼수가 있지만 티스토리의 경우에는 한정된 기본스킨으로 사용자가 원하는대로 꾸며주는것이 가능하답니다.
기본으로 제공하고 있는 기본스킨과 유저들이 배포하고 있는 반응형 스킨등을 사용자가 원하는데로 꾸며줄수도 있으며 에드센스등을 삽입하기 위하여 사이드바 크기를 조절해야하는 경우가 있답니다.
본문 넓이는 관리자 페이지에서 간단히 조정할수가 있지만 사이드바는 css 소스에서 수정해야할 부분이기때문에 초보인경우 어디를 수정해야 사이드바 크기를 조절해야할지 어려울수가 있답니다.
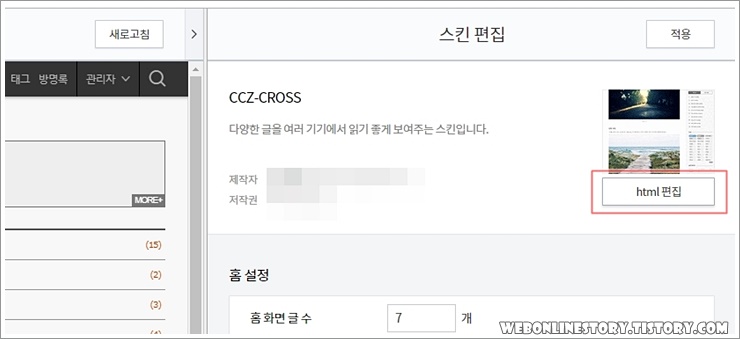
■ 먼저 티스토리에서 기본제공하고 있는 스킨의 사이드바 넓이를 조절해 보고자 합니다. '꾸미기 > 스킨편집' 을 선택하여 편집화면으로 넘어갑니다.

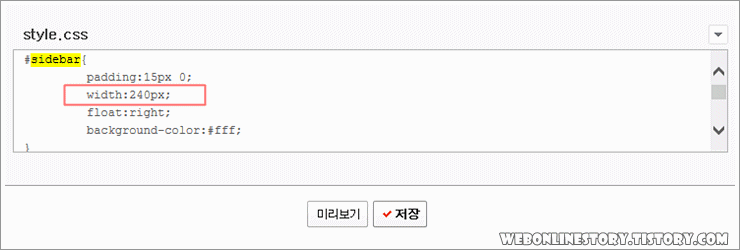
■ 스킨 편집화면에서 'html편집' 단추를 선택하여, 스타일시트(style.css)에서 직접 사용자가 원하는 크기대로 편집이 가능합니다. 'Ctrl+F' 를 선택하여 '#sidebar' 를 아래와같이 찾아서 'width:240px:' 부분의 크기를 조정하시면 됩니다.


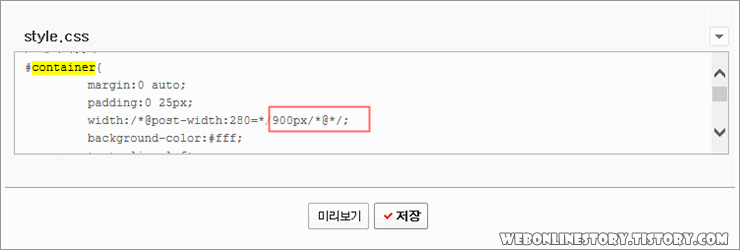
■ '#container' 검색을 하여 width 부분에 900px 크기를 조절해야 합니다. 본문과 사이드바 전체 크기로 같이 조절해 주어야만 깨지지않게 보여지게 됩니다.

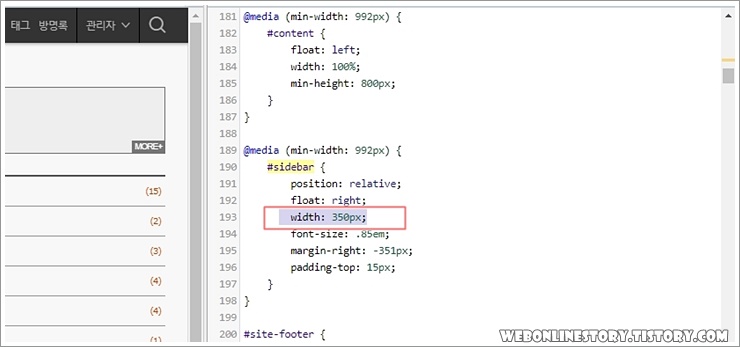
■ 배포용으로 많이들 사용하고 있는 반응형 스킨의 경우에는 약간씩의 차이가 있을수가 있습니다. 마찮가지로 아래의 예제와 같이 '#sidebar' 를 검색하여 소스를 찾습니다.

■ 반응형스킨은 소스가 조금은 다르기 때문에 기본스킨과는 다를수가 있습니다. 마찮가지로 'width: 320px' 부분을 조절하여 주시면 됩니다.

■ 본문과 사이드바 전체크기를 조절해 주기 위해서는 '#main' 을 찾아서 'max-width: 1332px' 크기를 사이드바 조절한 크기만큼 그대로 변경해 주어야 합니다.

■ 사이드바 전체폭을 조절해 주기 위해서는 'margin-right: 320px:' 부분을 찾아서 같이 조절해 주어야 합니다. 아래부분을 조절해 주지않는다면 깨져서 나오게 되므로 반듯이 같이 조절해야할 부분입니다.

티스토리 기본스킨과 반응형스킨은 소스가 약간씩 다르므로 사용자가 헷갈릴수가 있는 부분이지만 위처럼 찾아서 크기를 조절한다면 어렵지않게 사용자가 원하는데로 사이드바 넓이를 조절해 줄수가 있답니다.








최근댓글